Instagramの自動投稿や情報取得、自動操作を可能にする「Instagram API」。
最近では業務の自動化やインサイトデータなどInstagramに関するデータ取得のために、非プログラマーの方でも利用されるケースが増えてきています。
本記事ではInstagram APIを利用するために必要な設定方法(2023年4月時点)を画像付きで詳しく解説していきます。
※Instagram APIおよび関連ページの仕様は随時アップデートされていきます。そのため、本記事で紹介するMeta for Developersアカウントの開設に使用する「Meta for Developers」のページ仕様や、利用設定の手順が一部変更されている可能性がございますので、予めご了承くださいませ。
- 1 【前提】Instagram APIの利用設定に必要な3つの条件
- 2 Instagram APIの利用設定の全体像
- 3 Meta for Developersアカウントの作成手順
- 4 Facebookアプリの作成手順
- 5 Instagram APIの短期トークン取得
- 5.1 STEP0:Facebookアプリの設定ページを開く
- 5.2 STEP1:「InstagramグラフAPI」の「設定」をクリック
- 5.3 STEP2:サイドバーの「設定」をクリックし、「ベーシック」をクリック
- 5.4 STEP3:アプリIDとapp secretの値をコピー(+ツールに貼り付け)
- 5.5 STEP4:Graph API Explorerにアクセスし、設定したいMetaアプリを選択
- 5.6 STEP5:「アクセス許可」にて情報を追加し、「Generate Access Token」ボタンをクリック
- 5.7 STEP6:ポップアップ画面でログイン認証を進める
- 5.8 STEP7:アプリがアクセスするページを選択し、「続行」
- 5.9 STEP8:アプリがアクセスするInstagramアカウントを選択し、「続行」
- 5.10 STEP9:アクセス許可の確認にて「保存」をクリック
- 5.11 STEP10:「アクセストークン」の値をコピー(+ツールに貼り付け)
- 6 【補足】Instagram APIの短期トークンの再取得方法
- 7 Instagram APIの設定でよくある疑問FAQ
- 7.1 ・メニューの「Instagramアカウント一覧を更新」を実行すると「Facebookページに紐づくインスタグラムアカウントを取得できませんでした。トークン発行からやり直してください。トークンを発行する際、インスタグラムのアカウントのチェックボックスをオンにするのを忘れないでください。」というエラーが表示されます。
- 7.2 ・ツールでメニューを実行すると「Error validating access token」のエラーが表示されます。
- 7.3 ・Graph API Explorerで「Generate Access Token」ボタンをクリックすると、「Sorry, something went wrong.We’re working on getting this fixed as soon as we can.」というエラーが表示されます。
【前提】Instagram APIの利用設定に必要な3つの条件
Instagram APIを利用するためには、クリアしなければならい下記3つの条件があります。
- Instagramアカウントを保有していること
- Instagramアカウントを「ビジネスアカウント(プロアカウント)」にしていること
- ビジネスアカウントにしたInstagramアカウントが紐づいた「Facebookページ」を作成していること
上記3点をまずはクリアできるように設定・作成を進めてください。
参考ページのご案内
※参考:Instagramアカウントをビジネスアカウント(プロアカウント)に変更する方法については下記の記事で詳しく解説されています。
※参考:Facebookページの作成方法については下記の記事で詳しく解説されています。
※参考:FacebookページとInstagramプロアカウントの紐づける方法については下記の記事で詳しく解説されています。
GASラボのツールをご利用される方へ
上記3点に加え、GASラボのツールをご利用される方にはもう一点ご注意いただきたいことがございます。
GASラボのツールは、ビジネスマネージャ上において下記2点があるアカウントを想定して開発しております。
- Facebookページでの全権限
- アプリでの全権限
ツールをご利用される場合には、Facebookビジネスアカウントの「Facebookページでの全権限」および「アプリでの全権限」をご用意の上、ご利用下さいませ。
Instagram APIの利用設定の全体像
Instagram APIの利用設定は大きく分けて下記3つの作業が必要となります。
- Meta for Developersアカウントの作成
- Facebookアプリの作成
- Instagramの短期トークン取得
「Instagram APIの利用設定に必要な3つの条件」をクリアされていることを前提に、本記事では上記3点の設定方法を詳しく解説していきます。
Meta for Developersアカウントの作成手順
STEP1:Meta for Developersのページを開き、「スタート」をクリック

まずはMeta for Developersのページを開きます。ログインされていない方はログインをしてください。
ページを開きましたら、メニューバーにある「スタート」をクリックします。
STEP2:「次へ」をクリック

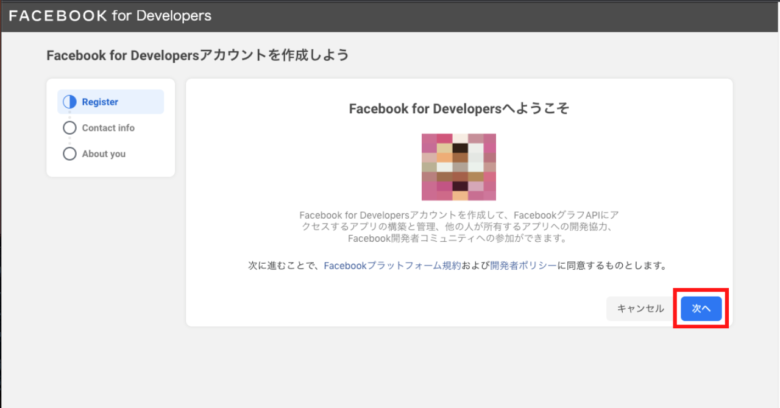
「Facebook(Meta) for Developersアカウントを作成しよう」のページが表示されますので、「次へ」をクリックします。
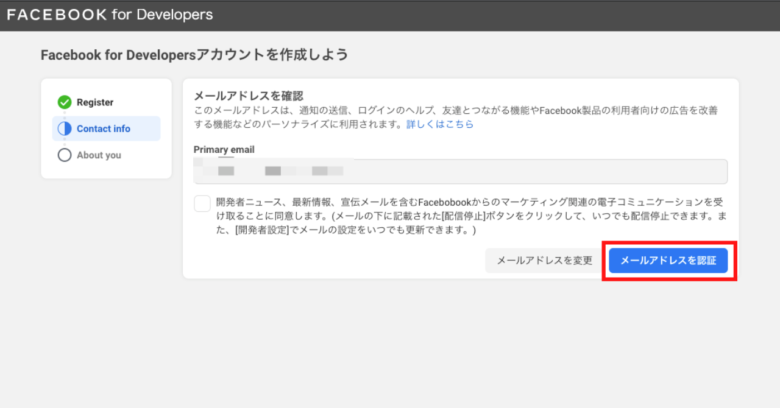
STEP3:「メールアドレスを認証」をクリック

次に「メールアドレスを確認」の画面が表示されますので、メールアドレスをご確認いただき、「メールアドレスを認証」をクリックします。
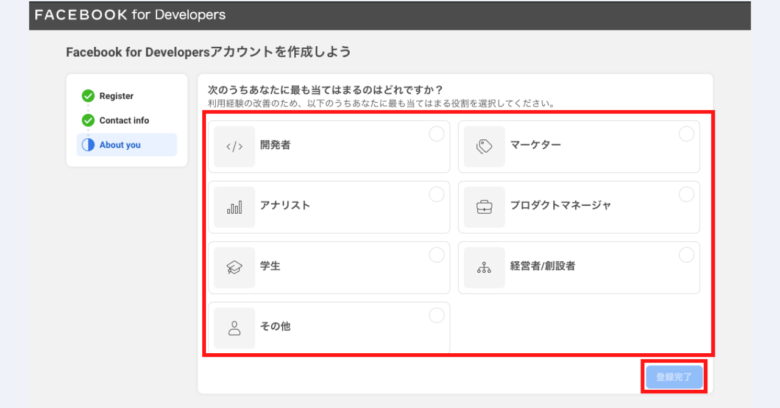
STEP4:ご自身に当てはまる役割を選択し、「登録完了」をクリック

次に「ご自身に当てはまる役割」を選択するページが表示されます。ご自身に当てはまる役割を選択し、右下にある「登録完了ボタン」をクリックします。
以上でMeta for Developersアカウントの作成は完了です。
Facebookアプリの作成手順
Facebook for Developersアカウントの作成が完了しましたら、次はFacebookアプリの作成になります。下記の4ステップを順に進めてください。
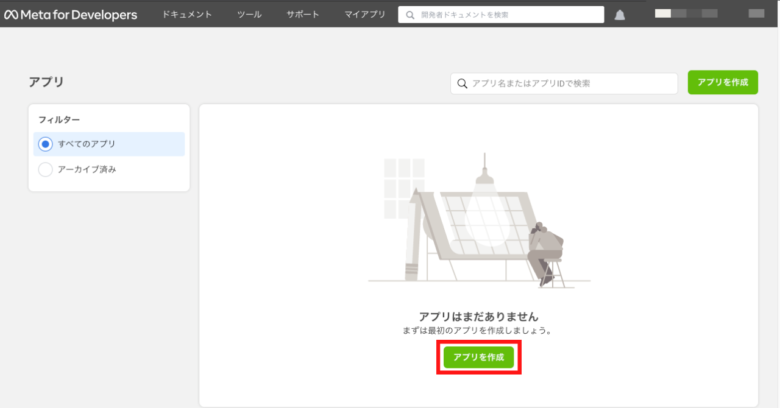
STEP1:「アプリを作成」をクリック

アプリ作成ページにて、「アプリを作成」をクリックしてください。
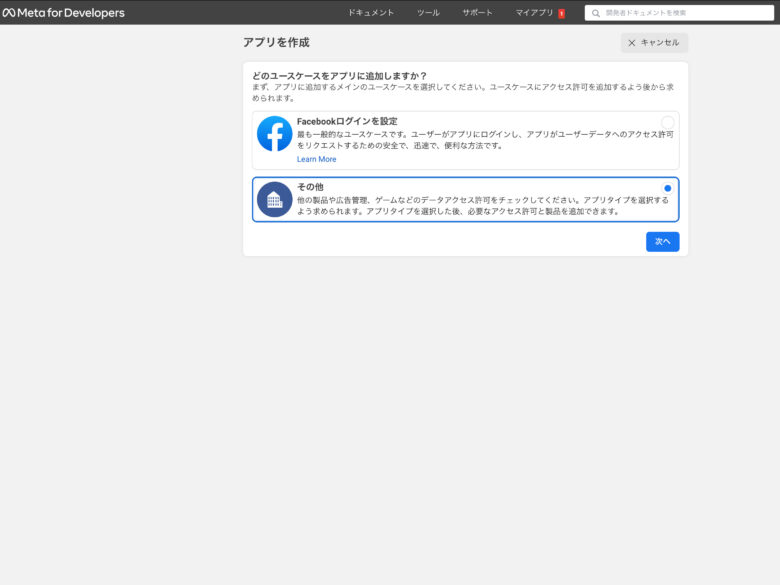
STEP2:該当するユースケースを選択し、「次へ」をクリック

まず、ユースケースを選択します。ここでは「その他」を選択してください。
その後、右下にある「次へ」をクリックします。
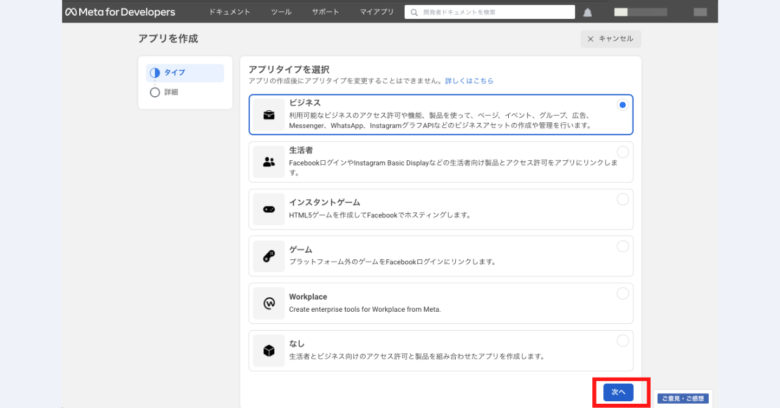
STEP3:該当するアプリタイプを選択し、「次へ」をクリック

次に、今回作成するアプリに当てはまるアプリタイプを選択します。ここでは「ビジネス」を選択してください。
その後、右下にある「次へ」をクリックします。
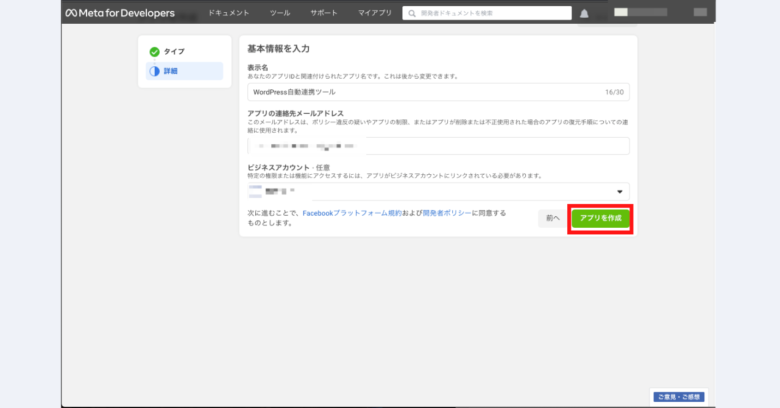
STEP4:基本情報を入力し、「アプリを作成」をクリック

次に下記3点の基本情報を入力します。
- 表示名
- 「WordPress自動連携ツール」「自動計測ツール」などを設定してください。(「Instagram」というワードなどは使用できません)
- アプリの連絡先メールアドレス
- ご都合の良いメールアドレスを設定してください。
- ビジネスアカウント
- 任意項目のため、特に設定不要です。
上記3点を入力しましたら、「アプリを作成ボタン」をクリックします。
以上でFacebookアプリの作成は完了です。
Instagram APIの短期トークン取得
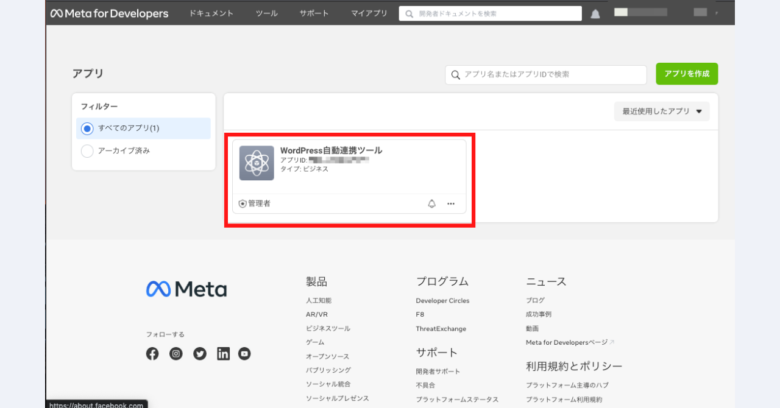
STEP0:Facebookアプリの設定ページを開く

Facebookアプリの設定ページを開き、「Facebookアプリの作成手順」にて、作成したアプリをクリックしてください。
※Facebookアプリの作成から進めている方はこのアクションは不要です。
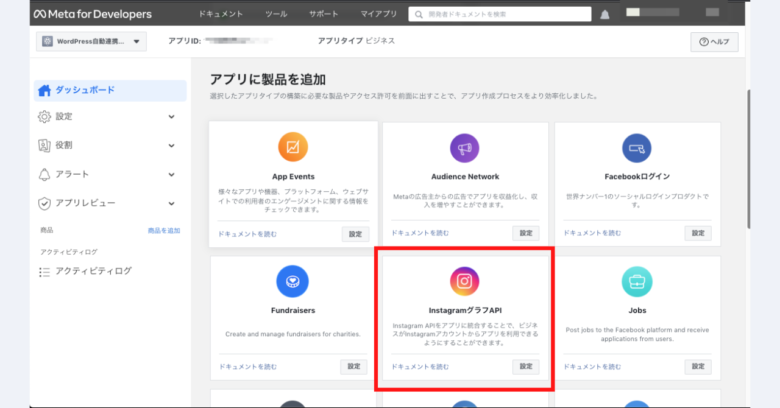
STEP1:「InstagramグラフAPI」の「設定」をクリック

アプリに製品を追加のセクションにある「InstagramグラフAPI」の「設定」をクリックしてください。
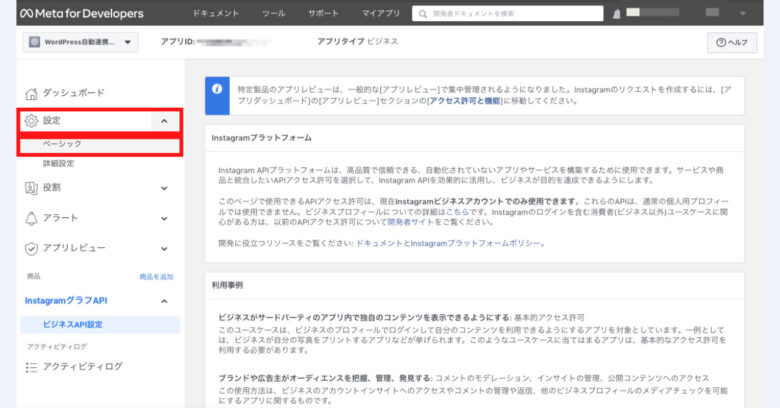
STEP2:サイドバーの「設定」をクリックし、「ベーシック」をクリック

次のページにサイドバーが表示されますので、「設定」をクリックしてメニューを広げたのち、「ベーシック」をクリックします。
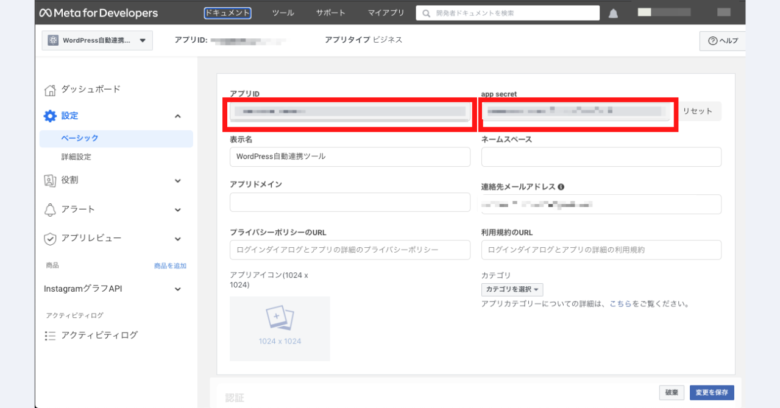
STEP3:アプリIDとapp secretの値をコピー(+ツールに貼り付け)

「アプリID(App ID)」と「app secret(App secret)」の値をコピーします。
※App secretの値は「表示」をクリックして、表示した値をコピーしてください。
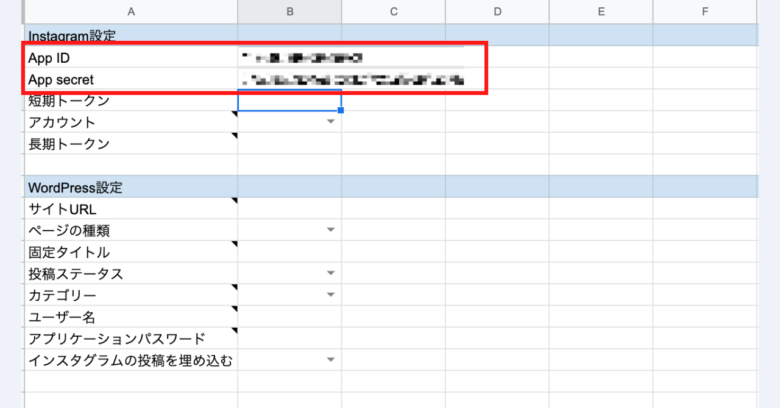
その後、GASラボが提供するツールの該当する場所に貼り付けます。
参考:GASラボの提供するツール貼り付け場所の例
下記はGASラボが提供する「Instagram×WordPress自動連携投稿ツール」の例です。

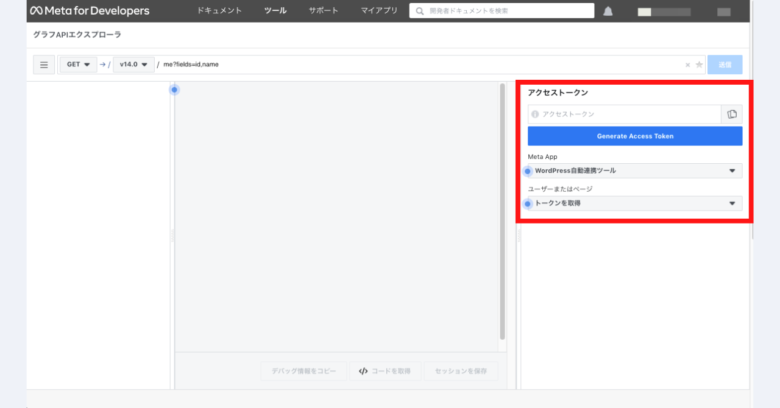
STEP4:Graph API Explorerにアクセスし、設定したいMetaアプリを選択

まずは、Graph API Explorerのページを開きます。
「Meta App(Metaアプリ)」に適切なアプリが指定されていることを確認してください。
APIの設定をしたいアプリ指定されていない場合、プルダウンから選択してください。
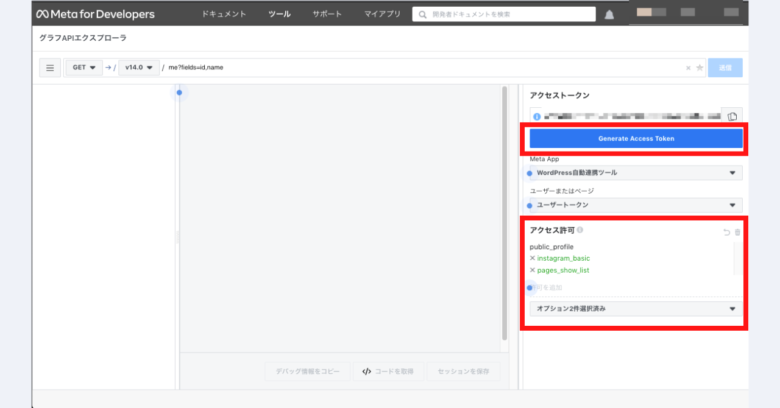
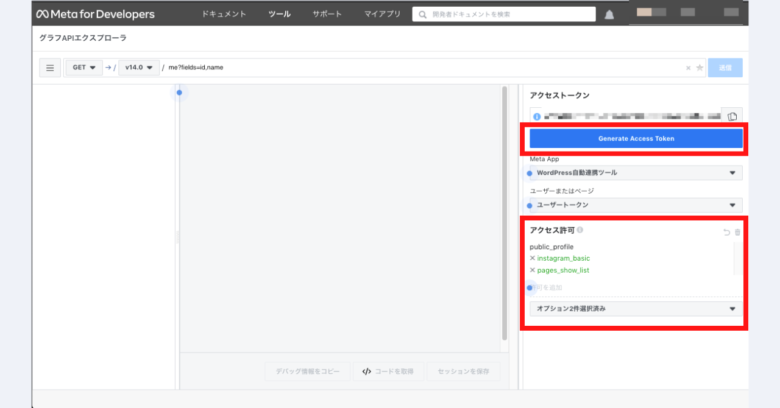
STEP5:「アクセス許可」にて情報を追加し、「Generate Access Token」ボタンをクリック

続いて、「アクセス許可(Permissions)」を設定します。
GASラボの自動化ツールの種類ごとに設定するアクセス許可設定が異なりますので、下記または自動化ツールの「設定シート」やツールマニュアルをご確認ください。
「Instagram×WordPress自動連携投稿ツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」を追加
- ツールページ:Instagram×WordPress自動連携投稿ツール
- マニュアルページ:Instagram×WordPress自動連携投稿ツールご利用マニュアル
「Instagramフォロワー推移自動計測ツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」、「instagram_manage_insights」、「pages_read_engagement」を追加
- ツールページ:Instagramフォロワー推移自動計測ツール
- マニュアルページ:Instagramフォロワー推移自動計測ツールご利用マニュアル
「Instagramインサイト自動取得ツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」、「instagram_manage_insights」、「pages_read_engagement」を追加
- ツールページ:Instagramインサイト自動取得ツール
- マニュアルページ:Instagramインサイト自動取得ツールご利用マニュアル
「Instagram競合アカウント分析ツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」、「instagram_manage_insights」、「pages_read_engagement」を追加
- ツールページ:Instagram競合アカウント分析ツールツール
- マニュアルページ:Instagram競合アカウント分析ツールご利用マニュアル
「Instagramハッシュタグ人気投稿取得ツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」を追加
- ツールページ:Instagramハッシュタグ人気投稿取得ツール
- マニュアルページ:Instagramハッシュタグ人気投稿取得ツールご利用マニュアル
「Instagram最新投稿リサーチツール」の場合
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」を追加
- ツールページ:Instagram最新投稿リサーチツール
- マニュアルページ:Instagram最新投稿リサーチツールご利用マニュアル
Instagram最新リール投稿検索リサーチツール
- 追加するアクセス許可:「instagram_basic」、「pages_show_list」を追加
- ツールページ:Instagram最新リール投稿検索リサーチツール
- マニュアルページ:Instagram最新リール投稿検索リサーチツールご利用マニュアル
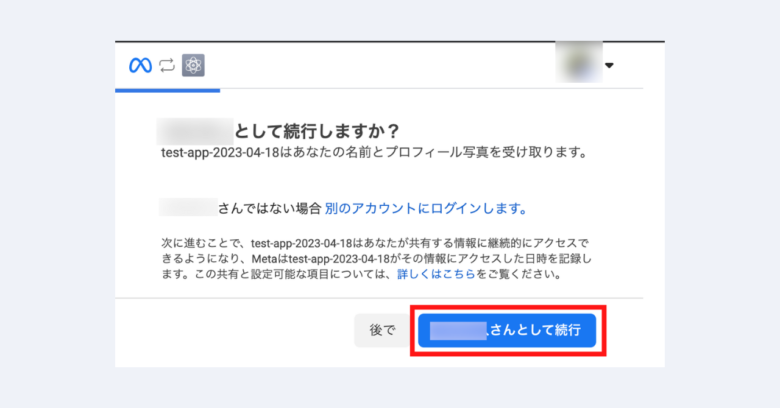
STEP6:ポップアップ画面でログイン認証を進める

アプリに権限を与えるかの確認をされるポップアップ画面が表示されますので、ログイン認証を進めます。
「〇〇(ユーザー名)さんとして続行」をクリックします。
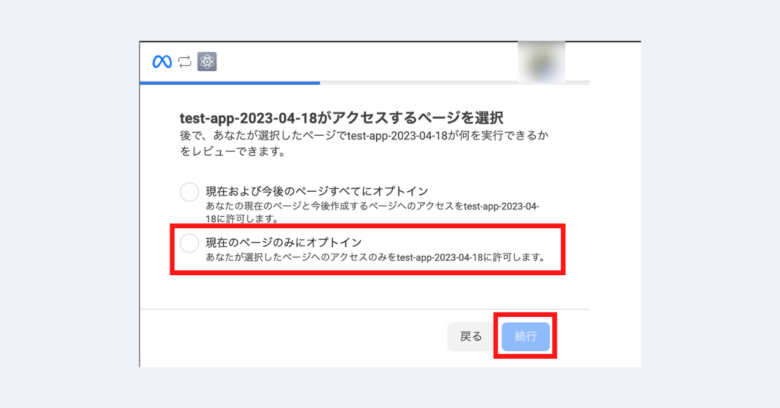
STEP7:アプリがアクセスするページを選択し、「続行」

次に、作成したアプリがアクセスするページを選択する画面が表示されます。
このページでは、「現在のページのみにオプトイン」をクリックします。
Facebookページの選択肢が表示されますので、今回Instagram APIを利用したいInstagramアカウントが紐づいているFacebookページを選択してください。
その後、「続行」をクリックします。
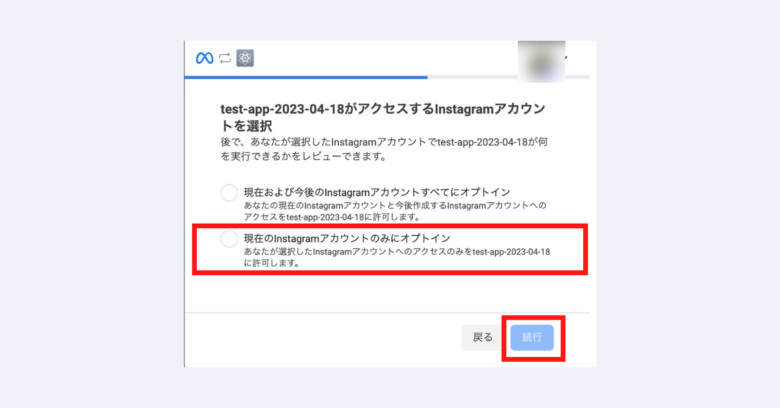
STEP8:アプリがアクセスするInstagramアカウントを選択し、「続行」

次に、作成したアプリがアクセスするInstagramアカウントを選択する画面が表示されます。
(先ほどと同じような画面ではありますが、STEP7では「ページ」を選択しており、本STEPでは「Instagramアカウント」の選択となるため、異なるページとなっております。)
このページでは、「現在のInstagramアカウントのみにオプトイン」をクリックします。
Instagramアカウントの選択肢が表示されますので、今回Instagram APIを利用したいInstagramアカウントを選択してください。
その後、「続行」をクリックします。
STEP9:アクセス許可の確認にて「保存」をクリック

最後にアクセス許可の確認ページが表示されますので、右下の「保存」をクリックします。
その後、表示される画面に「OK」ボタンが表示されますので、「OK」をクリックします。
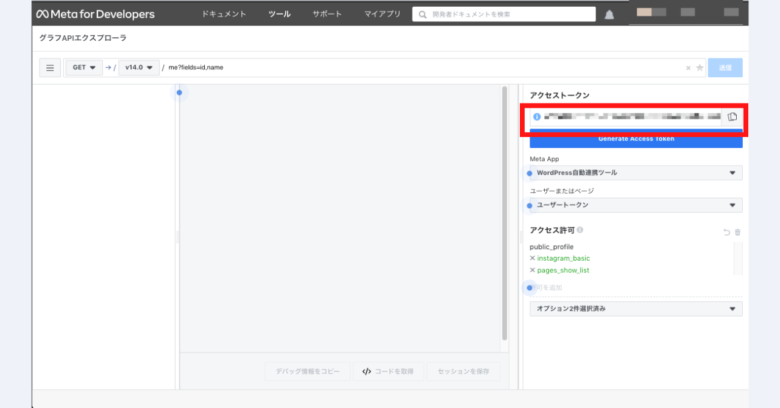
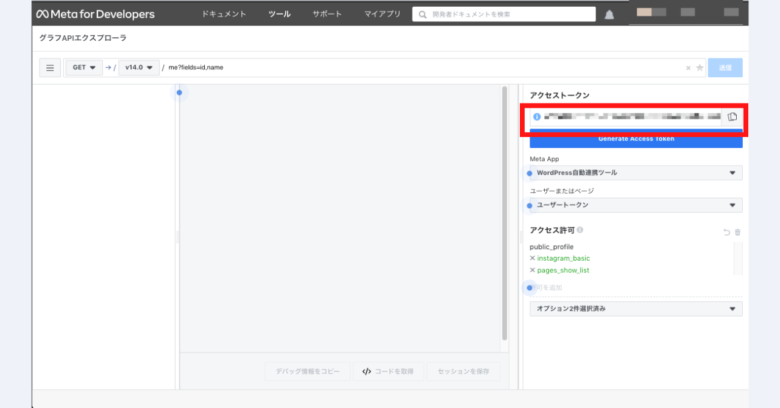
STEP10:「アクセストークン」の値をコピー(+ツールに貼り付け)

これで、アクセストークンが有効な形になり、利用できるようになりますので、アクセストークンの値をコピーして利用してください。
その後、GASラボが提供するツールの該当する場所に貼り付けます。
【補足】Instagram APIの短期トークンの再取得方法
長期トークンの失効などで改めてInstagram APIの短期トークンを再取得する場合、下記の手順に従って再取得をしてください。
STEP1:Graph API Explorerのページにアクセス

Graph API Explorerのページを開き、「Meta App(Metaアプリ)」に適切なアプリおよび「アクセス許可」が設定されていることを確認した後、「Generate Access Token」ボタンをクリックします。
STEP2:「アクセストークン」の値をコピー(+ツールに貼り付け)

アクセストークンが新しく生成されますので、こちらを「短期トークン」としてご利用ください。
GASラボの自動化ツールをご利用されている場合は、各ツールに貼り付け場所の指定がありますので、そちらに貼り付けをお願いいたします。これで、長期トークンの発行が可能となります。
Instagram APIの設定でよくある疑問FAQ
・メニューの「Instagramアカウント一覧を更新」を実行すると「Facebookページに紐づくインスタグラムアカウントを取得
下記のマニュアルの「Instagram APIの短期トークン取得」が正しく設定できていないことが原因かと思われます。エラーの解消手順を下記でお伝えいたします。
エラー解消の前にご確認いただきたいこと
この問題を解決するためには、まず下記2点をクリアしているかをご確認ください。
1:取得しようとしているInstagramアカウント自体がビジネスアカウント(プロアカウント)である
2:Facebookページにインスタグラムアカウント(ビジネスアカウント)が紐づけられている
上記2点の前提条件をクリアしていることをご確認の上、下記エラー解消の手順に沿って再度設定いただけますと幸いです。
エラー解消手順
現在、Facebook(Instagram)のAPIで障害が起きており、アカウント情報がとれない状況です。(開発者フォーラムにてユーザーから報告があがっております)
そのため、トークン発行時に正しくアカウントにチェックをいただいていてもこのエラーが出ることがあります。
トークンの設定が正しく行われているのに、このエラーに遭遇している場合は、手動でアカウント情報を取得していただければツールがご利用いただけるようになります。
手動でアカウント情報を取得する手順
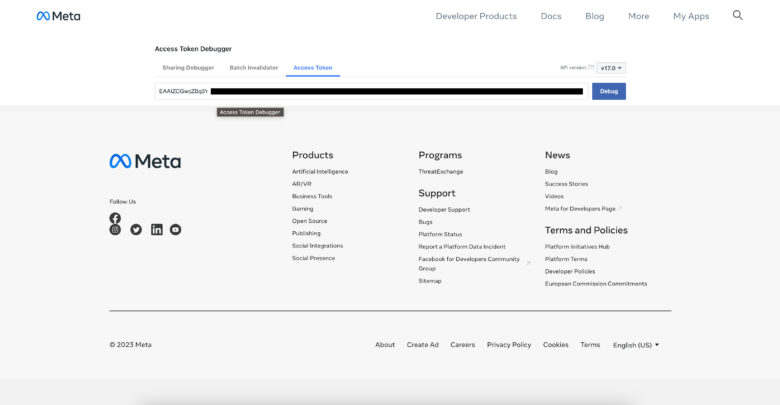
STEP1:Facebookのアクセストークンデバッガーにトークンを入力し、「Debug」をクリック
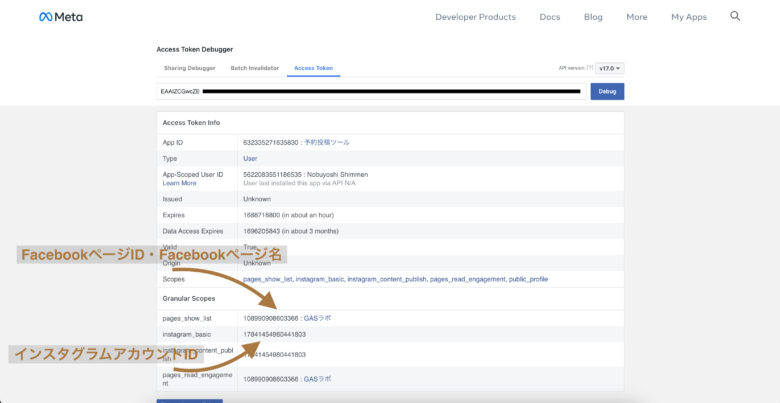
STEP2:結果画面よりアカウント情報を取得
「pages_show_list」の値がFacebookページ名とFacebookページIDで、「instagram_basic」の値がインスタグラムアカウントIDです。
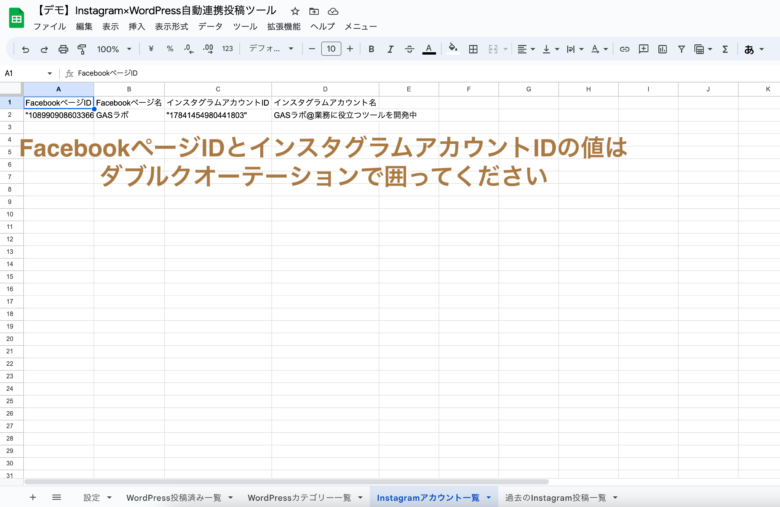
STEP3:ツールのスプレッドシートの「Instagramアカウント一覧」に記入する
ツールのスプレッドシートの「Instagramアカウント一覧」シートにそれぞれ適切な値をいれます。
その際、FacebookページIDとインスタグラムアカウントIDはダブルクオーテーションで囲ってください。
また、インスタグラムアカウント名は適当な値をいれてください。(適当な値でもツールのご利用には全く影響はございません。)
注意: 手動でアカウントを更新したあとは、メニューの「Instagramアカウント一覧を更新」を実行しないでください。手動で更新したデータが消えてしまいます。
STEP4:ツールのスプレッドシートの「設定」シートのInstagram設定 アカウントより3で記入したアカウントを選択
STEP5:ツールのスプレッドシートのメニュー → 「データ取得」や「長期トークンを発行」(ツールによってメニュー名が変わることがあります)等のメニューを実行し、動作確認
・ツールでメニューを実行すると「Error validating access token」のエラーが表示されます。
エラー詳細
{“error”:{“message”:”Error validating access token: Session has expired on XXXX, XX-XXX-XX XX:XX:XX PST. The current time is XXXXX, XX-XXX-XX XX:XX:XX PST.”,”type”:”OAuthException”, “code”:190,”error_subcode”:463, “fbtrace_id”:”XXXXXXXXX_XXXXXX_”}}
こちらのエラーはトークンの有効期限が切れてる時に表示されるものです。
改めて本記事で解説している「短期トークンの取得」からお試しください。
・Graph API Explorerで「Generate Access Token」ボタンをクリックすると、「Sorry, something went wrong.We’re working on getting this fixed as soon as we can.」というエラーが表示されます。
このエラーはGASラボのツールが原因となっているわけではなく、Facebook側にて何か障害が起きている模様です。
表示されているエラー文章は、意訳すると下記の内容となります。
We're working on getting this fixed as soon as we can.(可能な限り早く修正できるように取り組んでいます)対応策
時間をおいて再度Graph API Explorerにて「Generate Access Token」ボタンのクリックをお試しください。
上記でも解決しない場合は、本件はFacebook側の問題であり、残念ながらGASラボではサポートができないため、Facebook側に直接お問い合わせをいただけると幸いです。